Vue Data 呈現於畫面上有以下幾種方法:
這個上一篇有提到它們的用法
再複習一次(っ ‘ ᵕ ‘ c)
<div id='app'>
<p v-text='text'></p>
<p> {{ text }} </p>
</div>
new Vue({
el: '#app',
data: {
text: '喵' // 跟HTML 上的text 綁定
}
})
當你修改 data. text 的値時,HTML 上文字也會跟著變更。
v-once 去査文件都會說「 只印一次,不希望他被更動時使用 」
他的HTML 會寫成這樣
<div id='app'>
<p v-once> {{text}} </p>
</div>
所以我改 data. text 他真的不會被更動嗎?
「 會喔!會動喔! 」
他不是尼想像的那個不會動的意思w
檢證:
→ 我原本打 喵
→ 我改 喵喵喵
他還是會動喔!
那所以他的不想修改的意思是什麼呢?
是如果我們在方法methods 內,如果寫個要更動text 內容的方法
他還會是原本的 喵 !
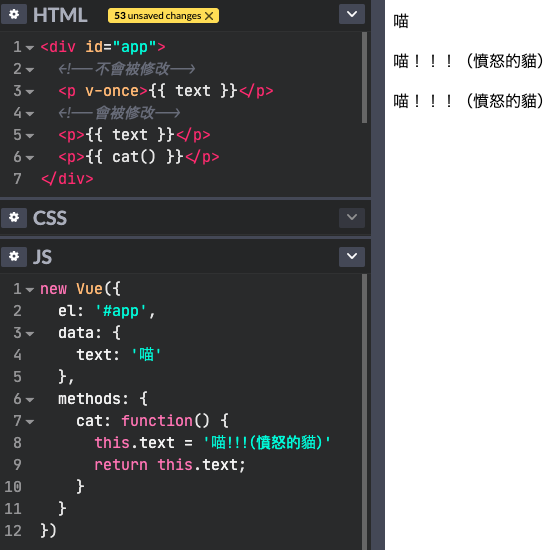
範例:
可以看出 v-once 還是原本的喵
然後 {{ text }} 被修改成 憤怒的貓 。
看到html 就知道是 跟html 有關 ( 廢話 )
這個 v-html 可以在 data 內定義 html 資料,並寫到HTML 上。
講起來有點饒口,直接看範例~
<div id='app'>
<!-- 會變成 h2 標籤內 包資料寫的 html -->
<h2 v-html="htmlText"> 在此加入原始 HTML 結構 </h2>
</div>
var app = new Vue({
el: '#app',
data: {
htmlText: `<p class="text-danger">HTML結構直接寫上去拉</p>`,
},
});
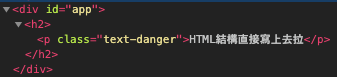
右鍵檢査可以看到結構變成:
官方文件也有寫到的,要注意 v-html 可能會被 XSS攻擊
使用上要注意一下哩。
以上4 種是 Vue 將資料呈現至畫面的語法 ( ❁ᵕᴗᵕ )♡
有誤還請多指教 。 じゃあねー
